Spravujete web ve WordPressu? Nezapomínejte na pružnost!
18. února, 2023
Používání pružných jednotek jako procenta (%), rem (relativní em), em či vh a vw v návrhu webových stránek umožňuje vytvářet weby, které jsou snadno čitelné a přístupné pro všechny uživatele, včetně těch s horším zrakem. Flexibilní jednotky umožňují, aby se obsah na stránce přizpůsobil velikosti obrazovky uživatele a zároveň zachoval správnou proporce a čitelnost textu.
Jedním z důvodů, proč byste měli používat pružné jednotky, je to, že to pomáhá udržet konzistenci vzhledu a čitelnosti na různých zařízeních. Například, pokud používáte pevné jednotky pro velikost textu a obrázků, mohou se tyto prvky stát příliš malými nebo příliš velkými na různých obrazovkách. S použitím pružných jednotek, jako jsou %, vw a vh, se prvky stránky automaticky přizpůsobují velikosti obrazovky uživatele, což zlepšuje celkovou přístupnost a čitelnost.
Dalším důvodem, proč byste používat pružné jednotky, je zlepšení dostupnosti pro uživatele s horším zrakem. Pokud zejména starší uživatelé nebo osoby s horším zrakem používají systémové zvětšení písma, mohou se pevné jednotky stát nepříjemnými a nečitelnými. S použitím pružných jednotek se obsah stránky přizpůsobí velikosti písma uživatele, což umožní, aby byl obsah stránky snadno čitelný a použitelný pro všechny.
Můj oblíbený autor české literatury pro front-enďáky to shrnul takto:

„Pozor, nebavíme se o „zoomování“, ale zvětšení písma pro všechny weby. Taková věc existuje v prohlížečích nebo operačních systémech. A ano, lidé to používají. Asi jednou také budeme. Dělají to lidé s horším zrakem nebo třeba jen méně kvalitními displeji„
— Martin Michálek, Vzhůru do (responzivního) webdesignu, str. 76
Celkově lze tedy říci, že používání pružných jednotek je důležité pro tvůrce webů, kteří chtějí vytvořit weby, které jsou přístupné a čitelné pro všechny uživatele, včetně těch s horším zrakem. Použití pružných jednotek umožňuje zachování konzistence vzhledu a čitelnosti na různých zařízeních a zlepšuje celkovou dostupnost a použitelnost webových stránek.
Jak používat pružné jednotky ve WordPressu?
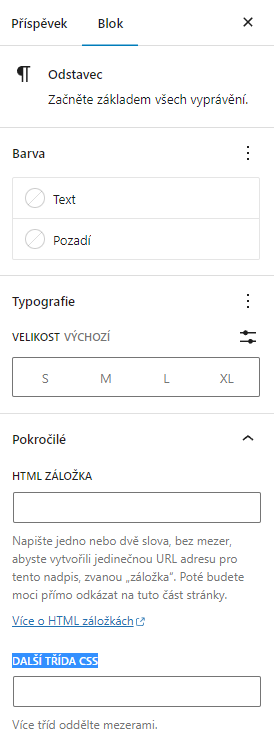
U obrázků tato možnost v administraci WordPressu bohužel chybí, takže si vlastní pružný obrázek lidově „nenaklikáte“ v úpravě stránky nebo příspěvku. Samozřejmě lze však napsat vlastní CSS třídu, kterou následně přidělíte v pravém panelu v položce Pokročilé ➡️ Další třída CSS.

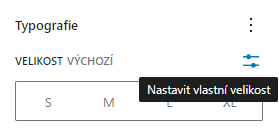
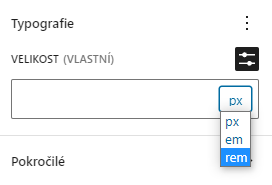
Typografie ovšem tuto možnost má, když píšete jakýkoliv text, vyberte v pravém panelu ikonu ovládacích posouvátek „Nastavit vlastní velikost“ ➡️ klikněte na px a z rozbalovacího menu vyberte rem.

⬇️

Rem je speciální jednotka, která představuje nastavenou velikost textu v prohlížeči. Většina prohlížečů ji má nastavenou na 16 CSS pixelů, ovšem jak již bylo v článku zmíněno, zejména starší obyvatelé s horším zrakem si jí musí v prohlížeči nastavit na větší.
Pokud tedy chcete například nadpis druhé úrovně nastavit 2x větší než je normální velikost písma, nastavíte 2rem.