Jak vytvořit jednoduše vlastní mapu na webovky
3. března, 2023
Vidíme to na mnoha různých webových stránkách firem, co mají více poboček, různé oddělení atp. Pokud takovéto mapy chcete také, můžete si najmout grafika a front-end developera, které vám je na míru udělají, například s 3D renderem developerského projektu ještě před jeho výstavbou (ano, i to jde).
Ovšem budete jistě překvapeni, že pokud vám stačí vkládat na mapy předdefinované ikony či vlastní, barevně odlišit místa, vytvářet více tras na jednou (například pokud plánujete procházku po památkách, projížďku na motorce či turistiku v horách) a dokonce i tvořit na mapách jednoduché barevné polygony, jde to pouhými pár kliknutími udělat ve webové aplikaci Google My Maps. Ta byla poprvé spuštěna v roce 2007, což je vidět na první pohled. Nenechte se ale tímto nostalgickým rozhraním odradit, mapa přináší spoustu různých užitečných funkcí a širokou škálu úprav. V tomto článku si ty nejdůležitější rozebereme.
Vytvoření mapy
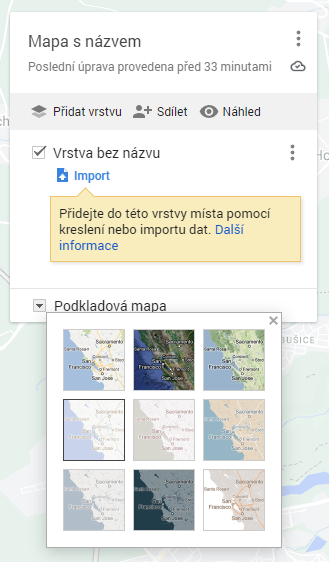
V aplikaci Google My Maps si vytvoříte novou mapu a pojmenujete ji, název se bude zobrazovat i v embedded – vložené verzi na vašich stránkách, takže je vhodné volit užitečný název a nenechávat výchozí „Mapa bez názvu“.
Podkladová mapa
Je na výběr několik podkladových map, vyberete si tu, která se hodí pro konkrétní případ. Osobně vnímám nejvíc univerzální mapu „Světlá politická“, vlevo veprostřed:

Místa
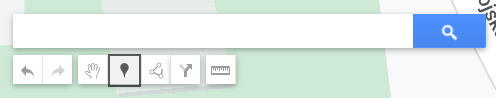
Pro přidání místa kliknete na ikonku špendlíku, stejně jako v klasických google mapách:

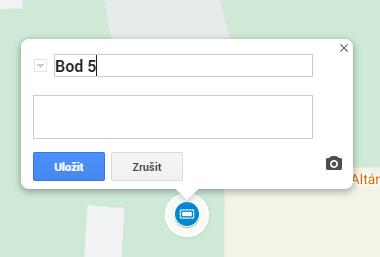
Ukazatel myši se změní na kříž, tím najedete na místo, které chcete vybrat a kliknete pravým tlačítkem, pojmenujete pak nově vytvořený bod v aktuálně zvolené vrstvě a dáte mu libovolný název a popis, můžete přiložit i fotky, které se včetně popisu zobrazí těm, co si budou místo na vaší mapě prohlížet.

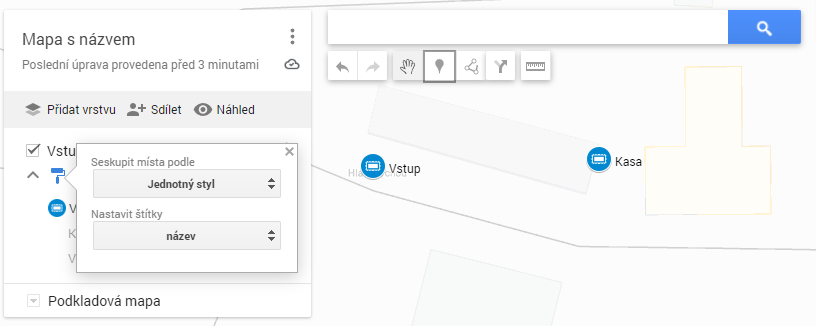
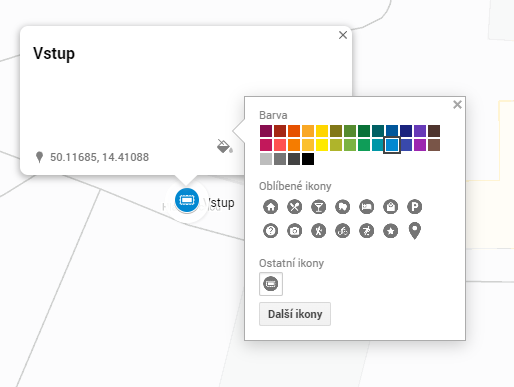
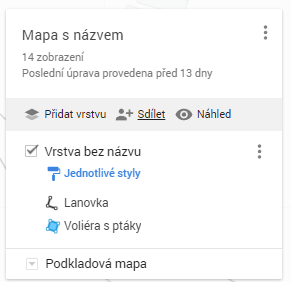
Nalevo ve vrstvě můžete nastavit styl bodů, buď zvolit jednotný, řadu čísel nebo jednotné – které umožní každé místo zobrazovat samostatným stylem (různá ikona atp.). S dalšími úpravami si jistě každý vyhraje jak umí.


Vrstvy
Vrstvy vizuálně oddělí skupiny míst v postranním panelu (popřípadě i na mapě, pokud je oddělíte jednotným stylem vrstev). V postranním panelu si uživatel může vrstvy odkliknout, aby je neviděl i opačně. Jednotlivé vrstvy můžete odebírat, přidávat a jakkoliv jinak upravovat. V mnoha případech jistě postačí jen jedna.

Polygony
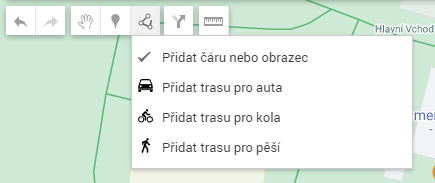
Vedle ikony pro přidání místa se nachází ikona „nakreslit čáru“, kromě čáry vám umožní nakreslit i polygony či trasy pro auta, kola a pěší.

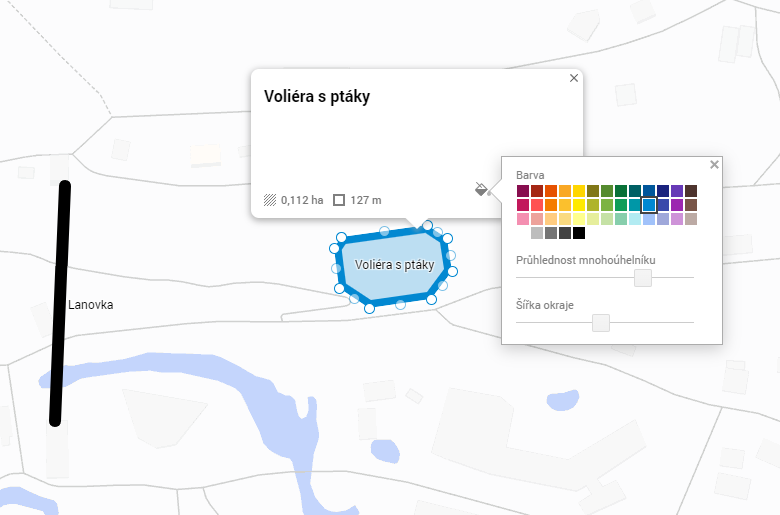
Dále už jen klikáte body, až budete mít hotovo, stisknete enter a pojmenujte obrazec. Jak u čáry tak polygonu můžete upravovat obrys a výplň, přičemž u obrysu jde měnit tloušťka a u výplně zase průhlednost. Na následujícím obrázku si můžete všimnout, že u obrazců se se zobrazí i údaje o rozloze a obvodu. Tyto údaje se ovšem těm, co si zobrazí vaší mapu nebudou zobrazovat. Pokud je chcete zobrazit návštěvníkům vaší mapy, zkopírujte je do popisu či názvu.

Vložení mapy na web
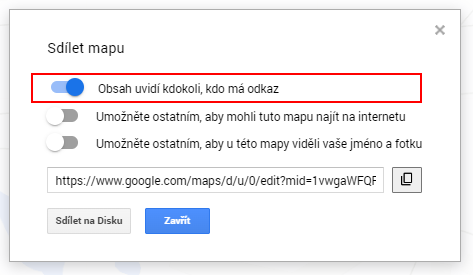
Vložení je z celého postupu nejvíce triviální. Nejdříve se ujistěte, že máte mapu nastavenou jako veřejnou: klepněte na sdílet a následně zapněte možnost obsah uvidí kdokoli, kdo má odkaz.


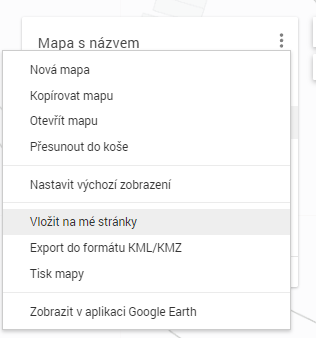
Potom jen stačí kliknout na tři svislé tečky vedle názvu mapy a zvolit z rozbalovacího menu možnost Vložit na mé stránky. Následně zkopírujete vyznačený kód a kliknete OK.

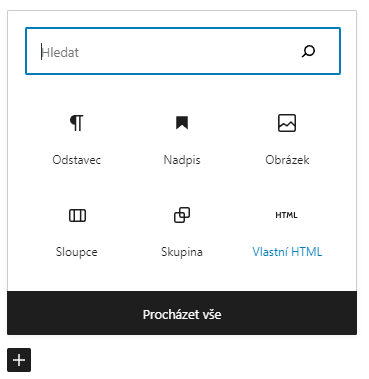
Ve vaší WordPress administraci vyberete místo, kam chcete mapu umístit a přidáte blok vlastní HTML. Do něj již jen vložíte text, aktualizujete danou stránku a máte hotovo! Můžete si vyzkoušet, jak mapa bude vypadat ještě než aktualizujete stránku, pokud kliknete na náhled.


Využití map pro osobní účely
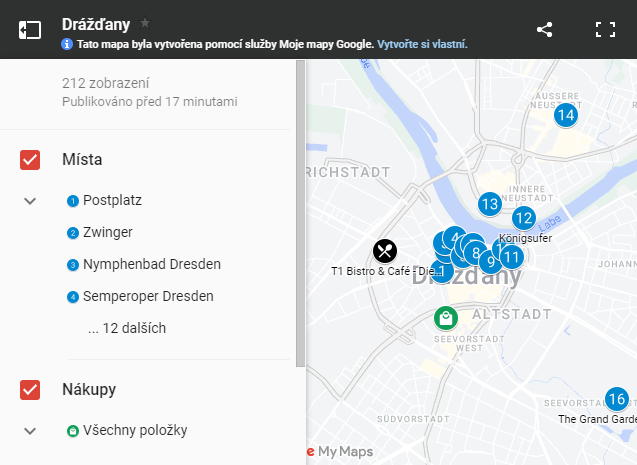
Vlastní mapy se skvěle hodí pro plánování cestování. Můžete si pečlivě a hlavně přehledně naplánovat trasu například na dovolenou, či jen jednodenní výlet. Mapy pak máte uložené i v mobilní aplikaci Google maps, takže k nim máte snadný přístup.
Například: před začátkem letního semestru jsme si s přítelkyní zorganizovali jednodenní výlet do Drážďan, ke kterému jsme právě využili takovou mapu: